LightningアプリケーションでCM Kanbanboardを使用するには以下のような手順で行います。この手順で作成したLightningアプリケーションはPCブラウザからも直接利用することができます。
開発者コンソールの起動
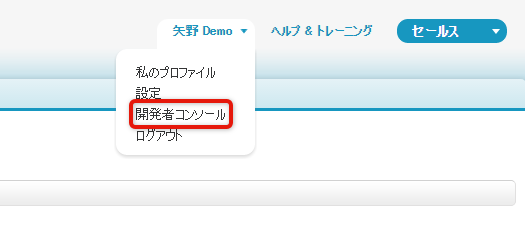
[アカウント名] >[開発者コンソール]をクリックします。
開発者コンソールが起動します。

新規Lightningアプリケーションを作成する
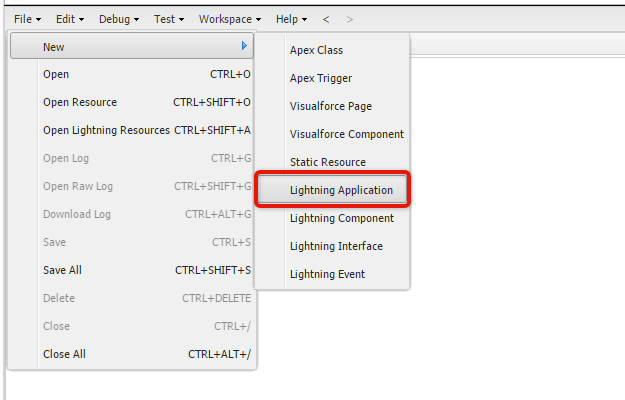
メニューから、[File] > [New] > [Lightning Application]をクリックします

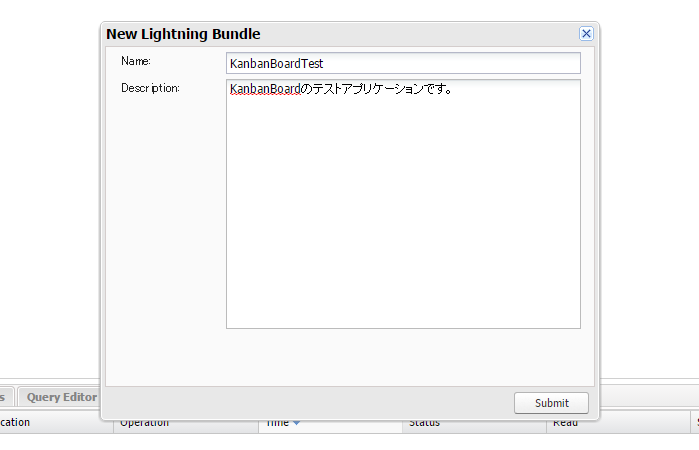
ダイアログが表示されますので、NameとDescriptionに適当な内容を入力し[Submit]ボタンをクリックしてください

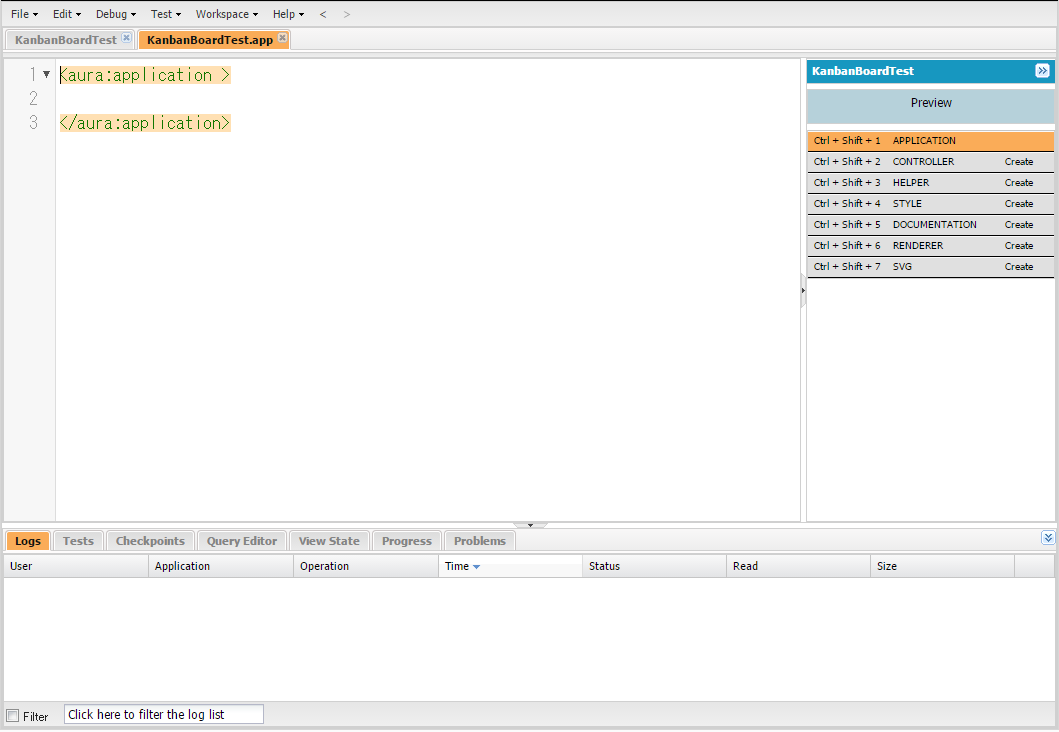
Lightningアプリケーションが生成されます。

Lightningアプリケーションタグの追加
例として、以下のような商談パイプラインを作成してみましょう。

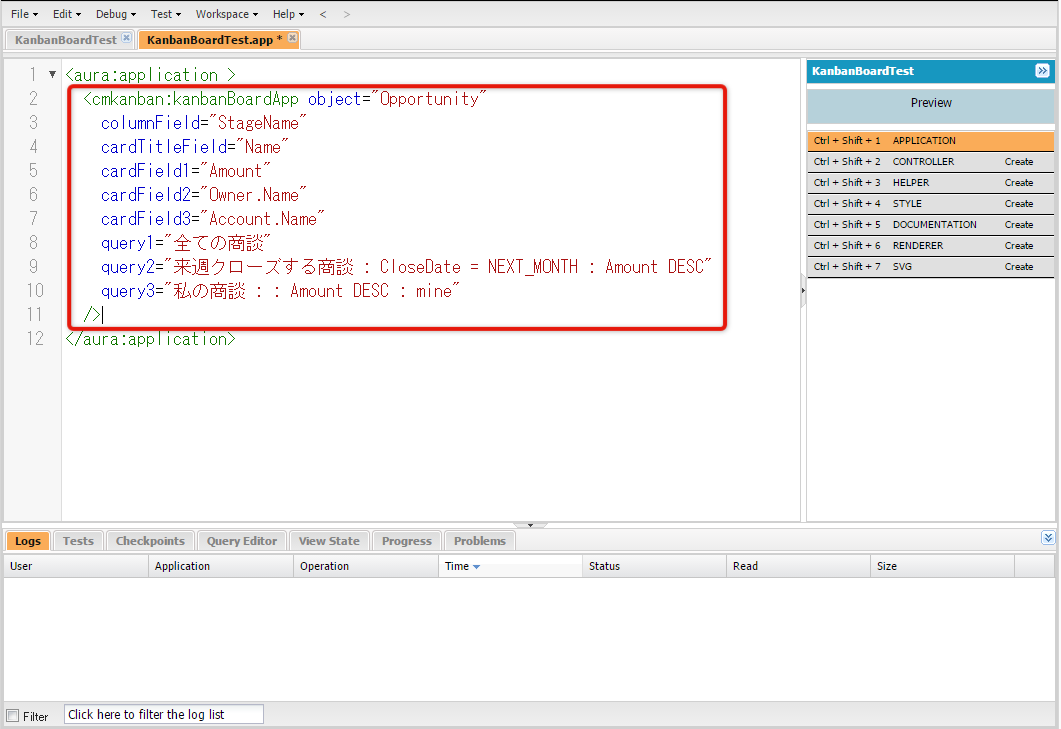
<aura:application>タグ内に下記の属性を記入したタグを追加します。
<cmkanban:kanbanBoardApp object="Opportunity" columnField="StageName" cardTitleField="Name" cardField1="Amount" cardField2="Owner.Name" cardField3="Account.Name" query1="全ての商談" query2="来週クローズする商談 : CloseDate = NEXT_MONTH : Amount DESC" query3="私の商談 : : Amount DESC : mine" />

簡単に説明すると、[Object Name]に指定したオブジェクトを[Column Field]に指定した選択リスト項目毎に列に分けて表示し、一つのカード内に表示する項目を[Title Field]および[Field 1-3]で指定します。[Query 1-10]は右上に表示される絞り込み条件です。[Query 1-10]は「[表示名]:[WHERE句]:[ORDER BY句]:[SCOPE句]」という形式で指定します。
コンポーネントの属性の詳しい説明は「CM Kanbanboardコンポーネントリファレンス」をご覧ください。
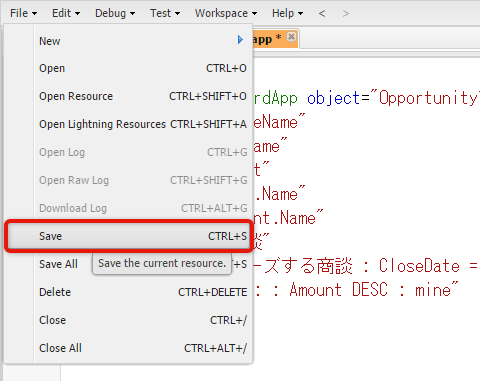
追加が完了したら[File] > [Save]をクリックして保存します。

ブラウザから確認
以上で完成です。「https://<インスタンス名>.lightning.force.com/c/<アプリケーション名>.app」にアクセスすることで作成したアプリケーションを参照することができます。
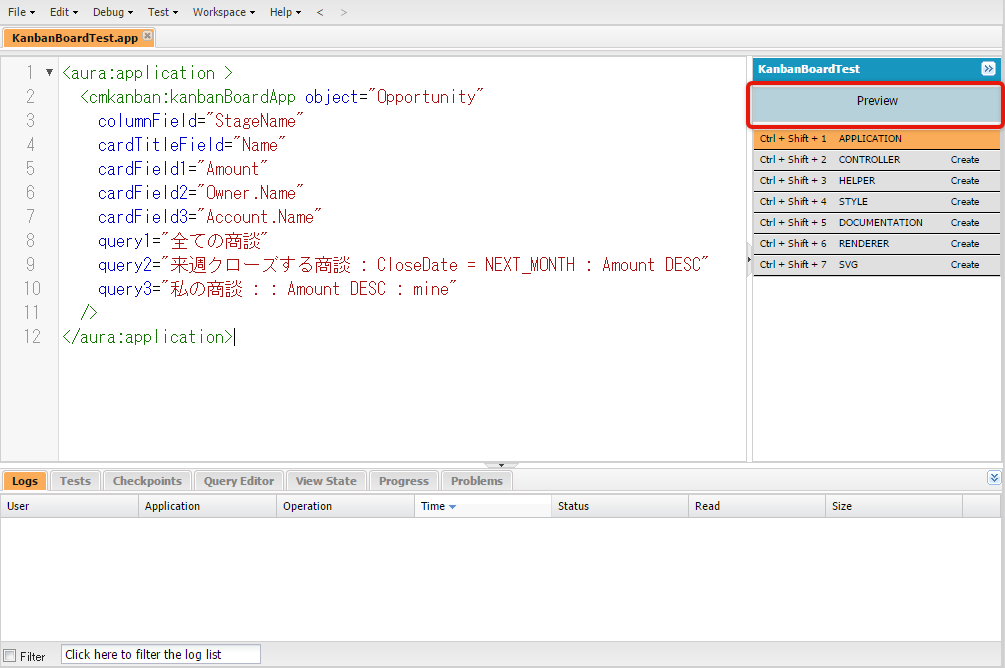
もしくは、開発者コンソール上から「Preview」ボタンをクリックすることでアプリケーションを参照することも可能です。ご活用下さい。

コンポーネントの属性を変更すれば、タスクの進捗管理、リードのステータス管理など様々な用途のアプリケーションを作成することができます。是非色々な使い方をしてみてください。








